📝 ニュースレター記事作成の完全ガイド
魅力的なニュースレターコンテンツを作成するためのエディター操作方法から文章術まで、詳しく解説します。
📋ニュースレターコンテンツ作成でわかること
- •リッチテキストエディターの基本操作と活用法
- •画像・動画・音楽の効果的な挿入方法
- •読者を引きつける魅力的なコンテンツの構成術
- •有料コンテンツの設定とマネタイズ手法
🖥️無料エディターの基本操作
📝 リッチテキストエディター
みんなのニュースレターでは、直感的で使いやすいリッチテキストエディターを提供しています。 WordやGoogleドキュメントのような感覚で、高品質なコンテンツを作成できます。
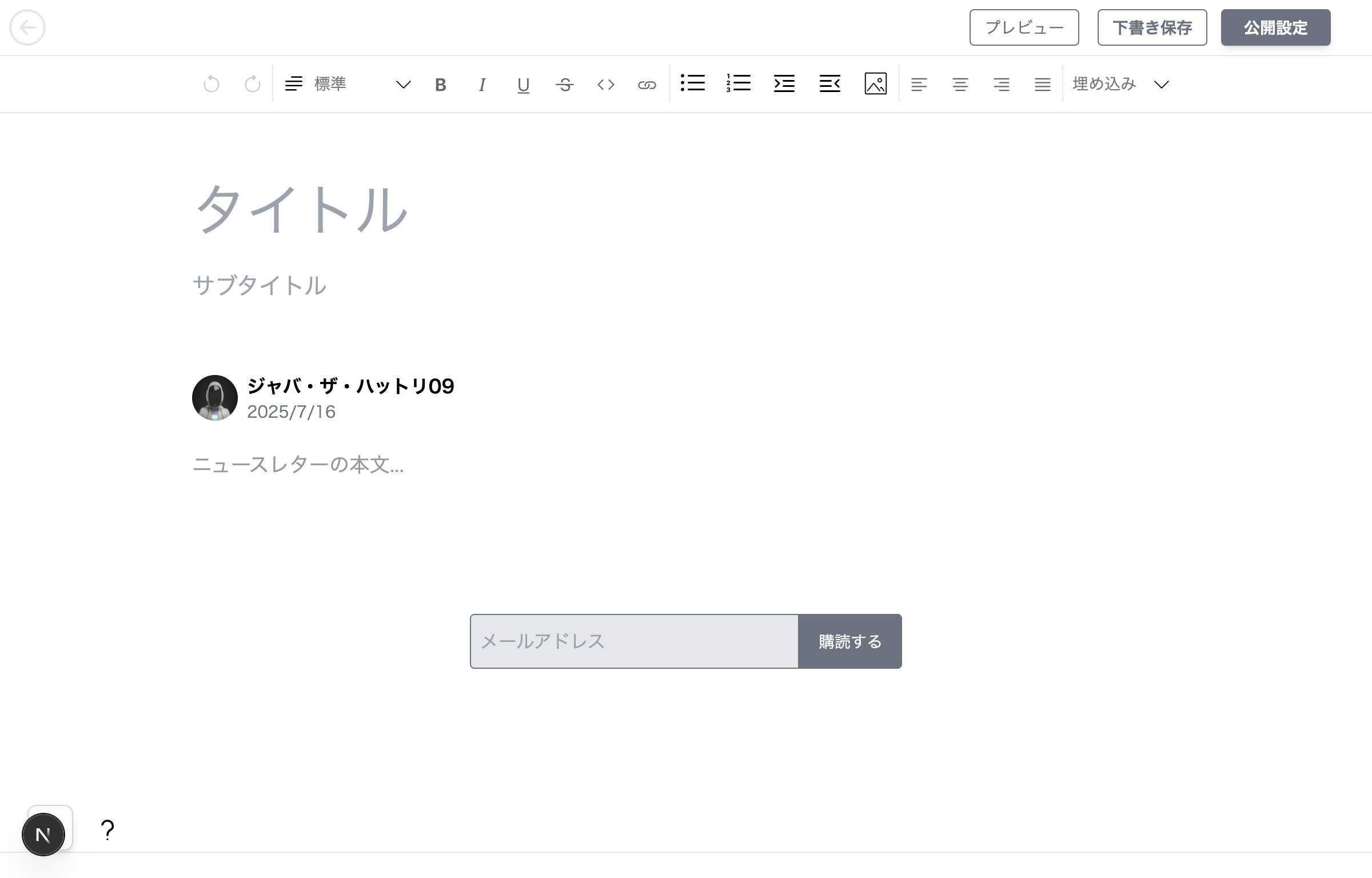
🖥️ エディター画面の全体像

エディター画面:上部にツールバー、中央にコンテンツ作成エリア、右上に公開・保存ボタン
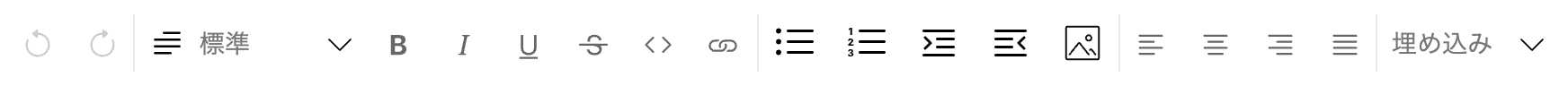
🛠️ ツールバーの詳細

ツールバー:左から文字装飾、リスト、画像挿入、配置、埋め込み機能
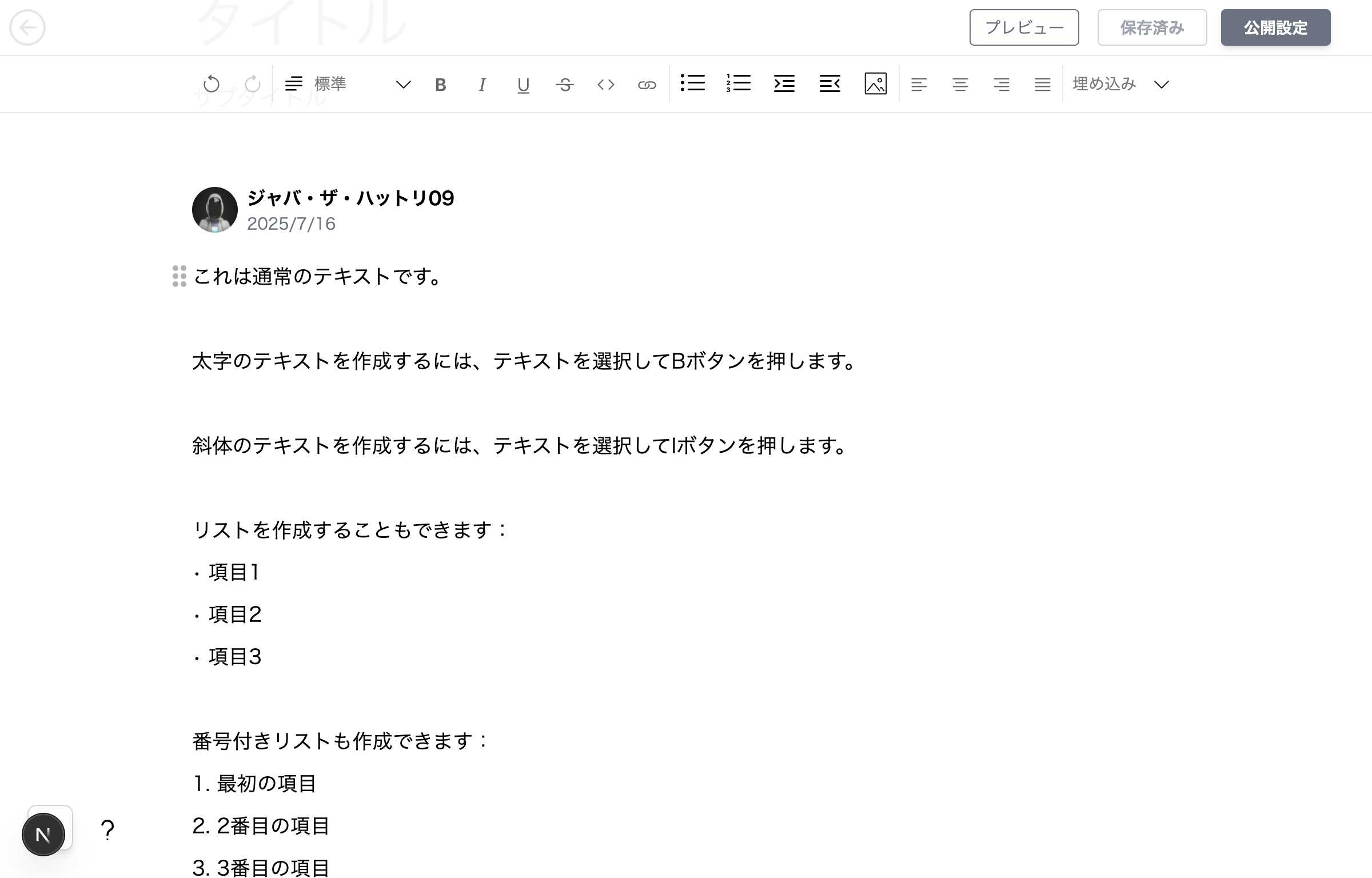
✍️ コンテンツ作成例

作成例:見出し、太字、箇条書き、番号付きリストなど様々な書式を使用
✨ 基本機能
- 📏 見出し (H1, H2, H3)
- 🔗 リンク挿入・編集
- 📝 太字・斜体・下線
- 📋 箇条書き・番号付きリスト
- 💻 コードブロック
- 💬 引用文
- 📊 表・テーブル
⌨️ ショートカットキー
- Ctrl/Cmd + B 太字
- Ctrl/Cmd + I 斜体
- Ctrl/Cmd + K リンク
- Ctrl/Cmd + Z 元に戻す
- Ctrl/Cmd + S 保存
🎯 エディターの使用方法
1️⃣ 記事の基本設定
- タイトル入力: 記事上部の「タイトル」欄に記事のタイトルを入力
- サブタイトル: タイトル下の「サブタイトル」欄に概要を入力
- 本文作成: 「ニュースレターの本文...」エリアをクリックして本文を作成
2️⃣ 文字装飾の方法
- 太字: テキストを選択してツールバーの「B」ボタンをクリック
- 斜体: テキストを選択してツールバーの「I」ボタンをクリック
- 下線: テキストを選択してツールバーの「U」ボタンをクリック
- 打ち消し線: テキストを選択してツールバーの「S」ボタンをクリック
3️⃣ リスト作成
- 箇条書き: ツールバーの「•」ボタンをクリック
- 番号付きリスト: ツールバーの「1.」ボタンをクリック
- インデント: リスト項目を選択してインデントボタンで階層調整
4️⃣ 画像とメディア挿入
- 画像挿入: ツールバーの画像ボタンをクリック
- リンク追加: テキストを選択してリンクボタンをクリック
- コードブロック: ツールバーの「</>」ボタンでコード挿入
5️⃣ 保存と公開
- 下書き保存: 右上の「下書き保存」ボタンをクリック
- プレビュー: 右上の「プレビュー」ボタンで表示確認
- 公開設定: 右上の「公開設定」ボタンで配信設定
- 自動保存: 編集中は30秒ごとに自動保存
💾 下書き保存機能
記事は自動的に下書きとして保存されます。また、手動での保存も可能です。
🎬メディアコンテンツの追加
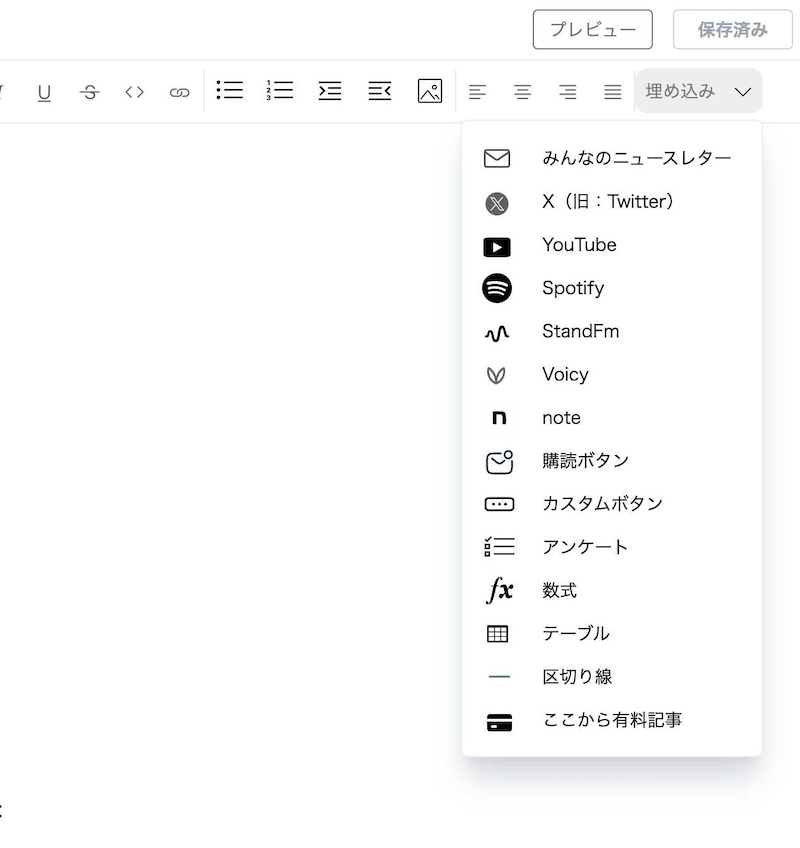
🛠️埋め込み機能の使い方
ツールバーの「埋め込み」ボタンをクリックすると、様々なメディアコンテンツを簡単に記事に挿入できます。

埋め込みメニュー:14種類の豊富なメディアコンテンツと機能
📱ソーシャルメディア埋め込み
𝕏X(旧:Twitter)
- ツイート埋め込み
- 動画付きツイート
- リアルタイム更新
📝note
- 記事リンク埋め込み
- プレビュー表示
- 作者情報表示
🎥動画・音声コンテンツ
📺YouTube
- 動画埋め込み
- レスポンシブ再生
🎵Spotify
- 楽曲
- ポッドキャスト
- アーティストページ
🎙️StandFm
- 音声配信埋め込み
- エピソード再生
- 自動プレイヤー
🎧Voicy
- 音声コンテンツ
- 配信者情報
- 再生コントロール
🛠️インタラクティブ機能
📊アンケート
- 読者投票機能
- 選択肢設定
- 結果表示
🔲カスタムボタン
- 自由なリンク設定
- ボタンテキスト変更
📧購読ボタン
- ニュースレター購読
- 自動登録機能
- コンバージョン向上
📮みんなのニュースレター
- 他のニュースレター紹介
- 相互推薦機能
- 読者拡大支援
📝コンテンツ作成支援
🔢数式
- LaTeX形式対応
- 複雑な数式表示
- 科学技術記事に最適
- 美しい数式レンダリング
📊テーブル
- データ整理に便利
- 行・列の調整
- セルの結合
- スタイル設定
➖区切り線
- 視覚的な区切り
- セクション分け
- 読みやすさ向上
- デザイン調整
💰ここから有料記事
- 有料コンテンツ区切り
- 購読誘導
- 収益化支援
- 段階的公開
🖼️画像の挿入
画像ボタンから簡単に画像を挿入できます。
📋 推奨設定
- サイズ: 幅1200px以下
- 形式: JPEG, PNG, GIF, WebP
- 容量: 5MB以下
- 比率: 16:9 または 4:3
💡 最適化のコツ
- 圧縮ツールで容量削減
- Alt属性で説明文を追加
- レスポンシブ対応
- 著作権に注意
🔧 埋め込み手順
- 記事編集中にツールバーの「埋め込み」ボタンをクリック
- 埋め込みたいメディアの種類を選択
- 必要な情報(URL、テキストなど)を入力
- プレビューで確認して挿入完了
- 記事プレビューで最終確認
✨魅力的なニュースレターコンテンツ作成のコツ
🎯 読者を引きつける構成
1️⃣ 魅力的なタイトル
✅ 効果的なパターン
- "5つの方法" (数字を使用)
- "なぜ〇〇なのか?" (疑問形)
- "〇〇の真実" (興味喚起)
- "初心者でもできる" (安心感)
❌ 避けるべきパターン
- 曖昧で抽象的
- 長すぎるタイトル
- 煽りすぎた表現
- 内容と一致しない
2️⃣ 分かりやすい導入
- この記事で得られることを明確に
- 読者の問題・関心事への言及
- 読了時間の目安を提示
- 具体的な成果をイメージさせる
3️⃣ 構造化されたコンテンツ
- 見出しで内容を整理・階層化
- 箇条書きで要点を明確化
- 図表・画像で視覚的に説明
- 例文・事例で理解を促進
4️⃣ 行動を促す終わり方
- 要点のまとめで内容を振り返り
- 次のアクションを具体的に提示
- コメント・質問の募集
- 次回予告で継続的な関心を維持
📖 ライティングのベストプラクティス
✍️ 文章の基本
- 一文は50文字以内
- 段落は3-4文程度
- 専門用語は分かりやすく説明
- 具体例を積極的に使用
🎨 視覚的な工夫
- 適度な改行で読みやすく
- 重要部分は太字で強調
- 色分けで情報を整理
- 画像で内容を補完
👥 読者視点
- 読者の知識レベルに合わせる
- 読者の疑問を先回りして回答
- 実用的で行動しやすい内容
- 読者の時間を尊重
🔄 継続的改善
- 読者の反応を分析
- 開封率・クリック率をチェック
- フィードバックを積極的に収集
- 定期的に内容を見直し
🔒有料コンテンツの設定
💎 有料エリアの作成
記事の一部を有料会員限定にすることで、収益化が可能です。
📝 設定手順
- 記事作成時に「有料エリア」ボタンをクリック
- 有料コンテンツの境界線を設定
- 無料プレビュー部分の長さを調整
- 有料会員向けメッセージを設定
💡 効果的な有料コンテンツ
- 深い分析・考察: 表面的でない専門的な内容
- 限定情報: 他では得られない独自情報
- 実践的ノウハウ: 具体的で行動しやすい手順
- 個別質問回答: 読者の質問への詳細回答
- 早期アクセス: 一般公開前の先行配信
⚖️ 無料・有料のバランス
🆓 無料部分の価値
- 充分に価値ある情報を提供
- 有料部分への期待を高める
- 信頼関係を構築
- 新規読者の獲得
💎 有料部分の価値
- 明確に差別化された内容
- より深く・詳細な情報
- 実践的なアクションプラン
- 限定性・特別感
🚀次のステップ
魅力的なコンテンツが作成できるようになりました! 次は効果的な配信設定で読者に確実に届けましょう。
次へ: 配信設定ガイド→